静的サイトジェネレータで構造化データマークアップを入れた知見【GatsbyJS】
こんにちは Nash です。GatsbyJS でブログを構築しています。
この記事は「静的サイトジェネレータ(GatsbyJS)で構造化データマークアップを作り込むにあたってやり方・ハマったポイント」の記事です。
結論を箇条書きにしていきます。
- 構造化データマークアップって?
- ← Web ページのメタ情報。Google のクローラに詳細を教えるために必要。
- どう表現するの?
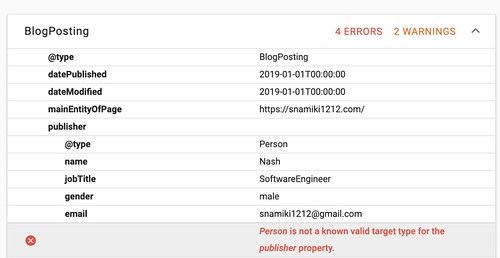
- ←JSON 形式でページに埋め込んでおくのがベター。Person みたいに繰り返し使うようなものは Entity が決められている。
- どう作っていくのが良い?
- ← Google のツール・ドキュメントで Try&Error が確実。
- 作る際の効率化
- ← ローカルで開発して Ngrok 経由で Public に開放してツールで確認。
では見ていきます。
構造化データマークアップについて
構造化データマークアップとは?
Web ページに対するメタ情報のことで、Google の検索クローリングの精度をあげるのが目的。
例えば、ある Web ページが「ブログの記事」だとして「サムネイル画像」を構造化データマークアップで明示して URL を記載してあげると、クローラーがそのデータを「サムネイル画像」だと認識してくれる。場合によっては、検索結果に画像つきで出してくれたりする。
2019 年の現時点では、SEO の順位に直接的な影響はないが、今後影響がある旨がアナウンスされている。ただ、現時点でも、構造化データマークアップを入れると Google 検索結果に上記のように反映されるので、SEO 的には有利になるケースが多い。
構造化マークアップのデータ構造は?
JSON+LD という構造が推奨なので、素直にそれに従うのが良いし、データも JSON になるので、静的サイトジェネレータなどでも取り扱いやすい。
構造化データマークアップ+静的サイトジェネレータで実装
実装の流れ
「テストツールに値を入れる」→「Error・Wraning を潰しこむ」のサイクルが一番良かったです。
むしろドキュメント見てたらハマりました。
- GoogleStructuredDataTestingTool
- Google のドキュメント
- Scheme.org のドキュメント(「参考程度に見る」を推奨。理由後述。)
ハマリポイント:Scheme.org と Google のドキュメントでズレ
- Scheme.org のドキュメント
- Google のドキュメント+テストツール
で、でズレがあったため、ハマりました。
なので、ドキュメントドリブンで開発しないほうが良かったです。
-
Scheme.org のドキュメント
-
Google Structure Date Testing Tool
-
Google のドキュメント
完全に互換性があるわけではない?みたいなので、Scheme.org のドキュメントは参考程度に、「テストツールに値を入れる」→「Error・Wraning を潰しこむ」のサイクルが最終的に一番良かったです。
ですが、テストツールはパブリックな URL にしか有効ではありません。 「ローカルで修正」→「デプロイ」を何度も行うのは手間なので、Ngrok を使いました。
開発ポイント:Ngrok 使う
Ngrok はローカルの TCP ネットワークを Ngrok が提供してくれるドメイン経由でパブリックに開放してくれます。
- Ngrok とは?→ Qiita - ngrok が便利すぎる
- Ngrok + GoogleStructureDataTestingTool:How to test localhost website with Google SEO tools
これで、ローカルで開発した結果を Tool に流し込んで確認できます。
終わりに
普段は Web アプリケーションが中心なので、構造化データマークアップなど SEO 寄りの知識が全然なかったので、概要知識から手に入れるところから始めたので思ったよりも時間がかかってしまいました。
WordPress などなら、ここらへんもテーマがよしなにやってくれるので(たぶん)、GatsbyJS などでオレオレで作るとすべて自分作る必要があるので、勉強になりますね。